Powerviz Filter, an advanced Power BI slicer, effectively implements page-level data filtering. This slicer is highly customizable and user-friendly, featuring a developer-friendly wizard for easy visual building with just a few clicks. This Filter comes with advanced features, including default selection, display mode, single/multiple selections, expand/collapse node, professionally curated templates, hierarchy, and many more.

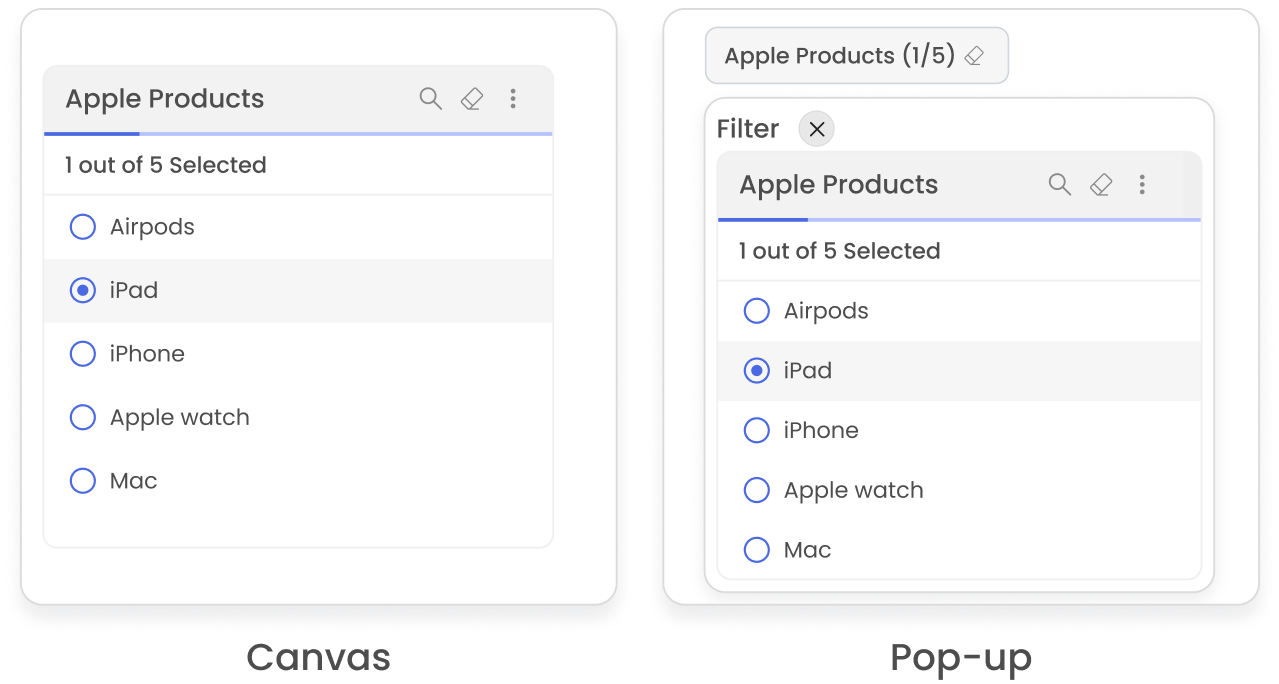
Switch between Pop-up and Canvas modes to cater to different visual interfaces.

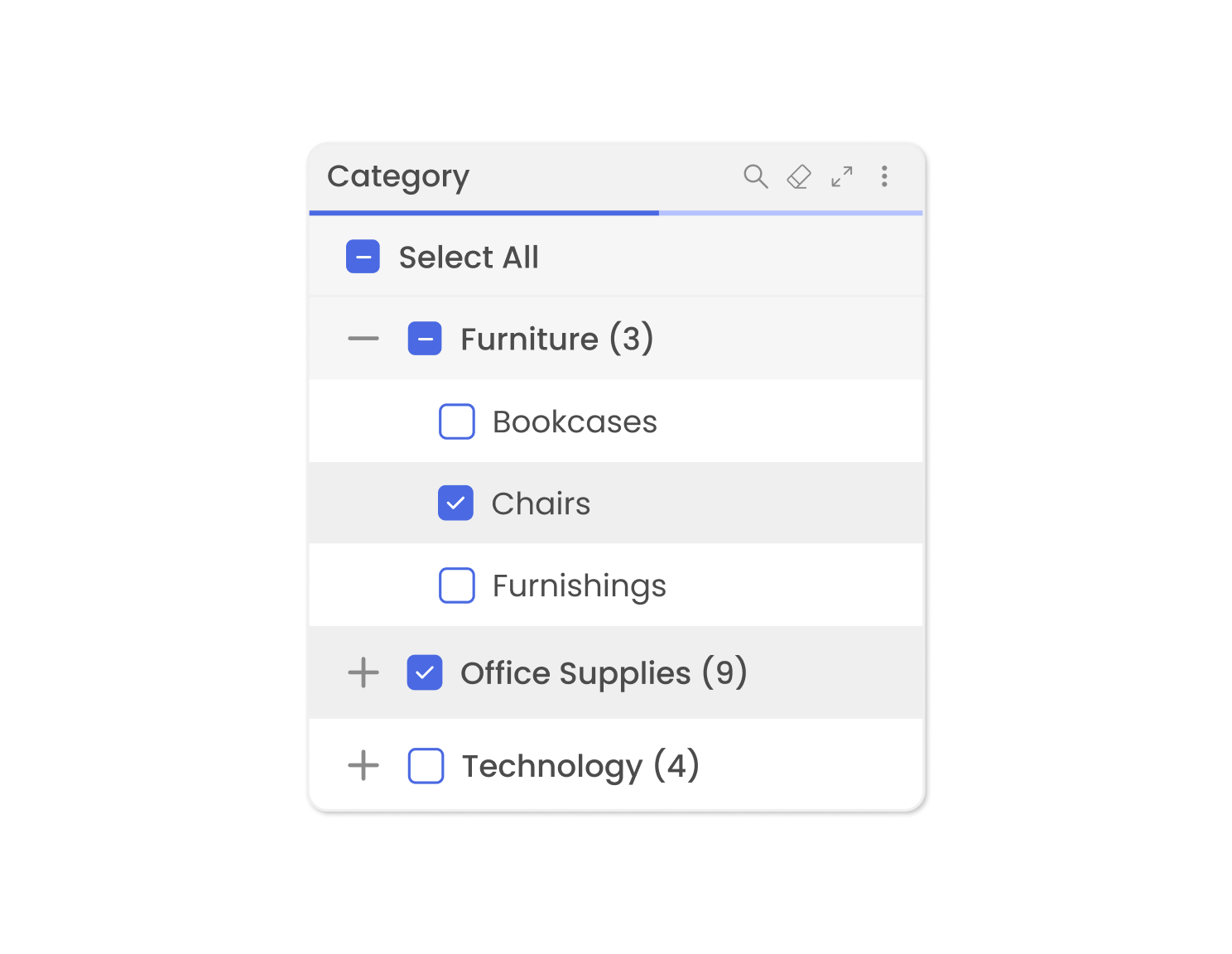
Supports multiple levels of hierarchy with expand /collapse all options.

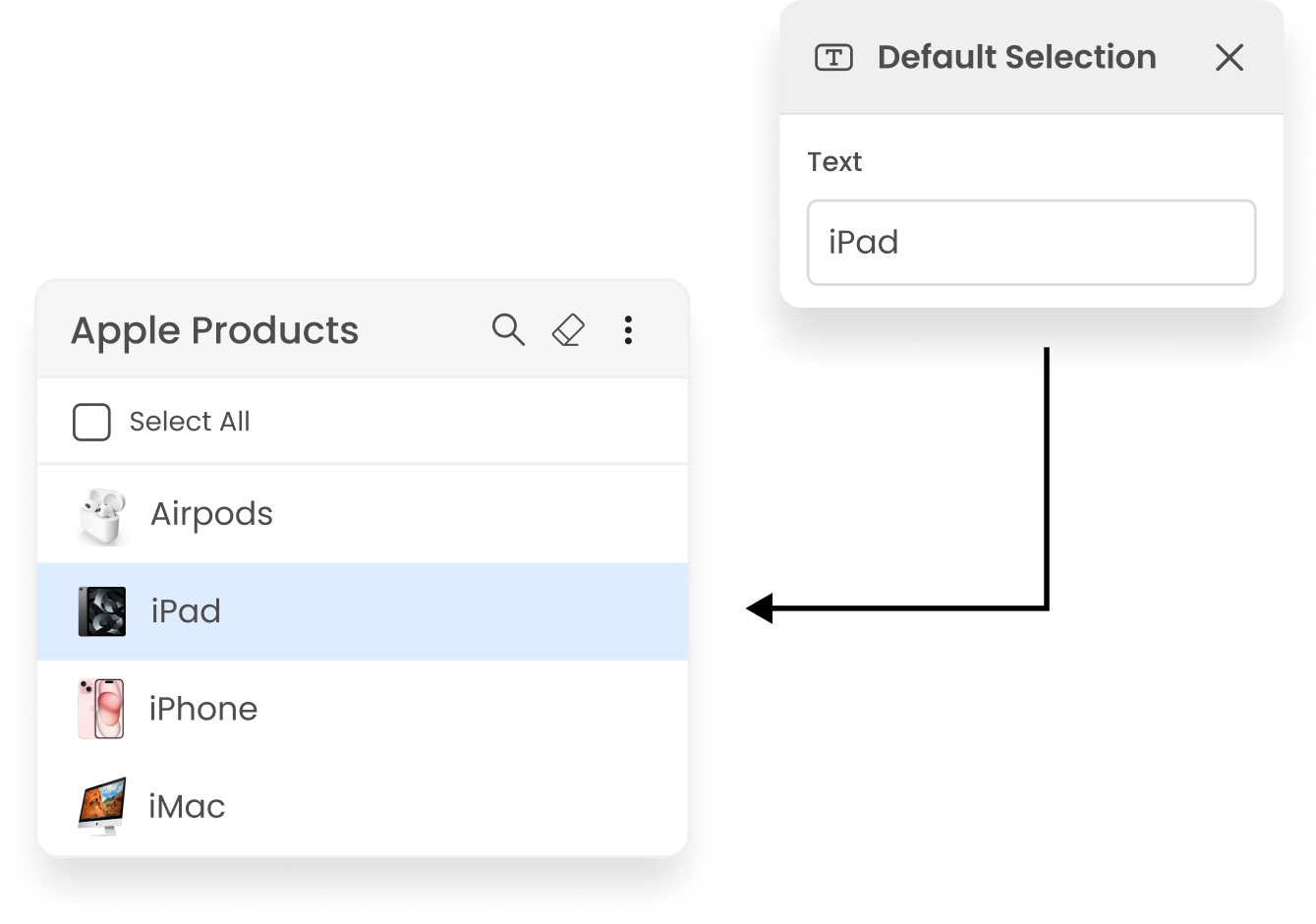
Set and maintain the default filter selection upon page refresh, or customize your own selection.

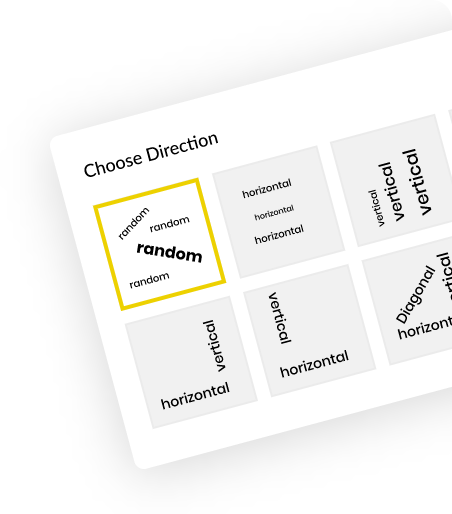
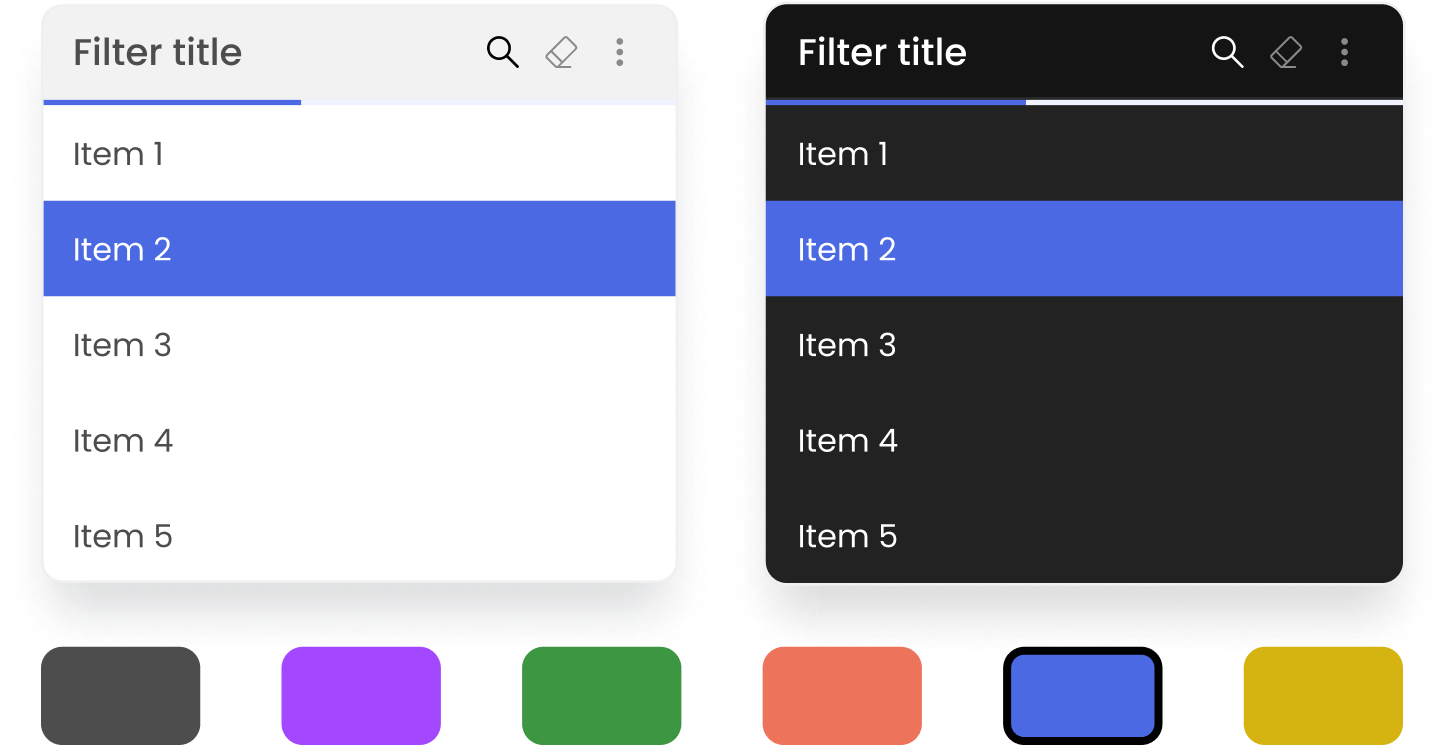
Choose from our professionally curated templates or create your own template. Easily save your designs using the JSON export/import feature.

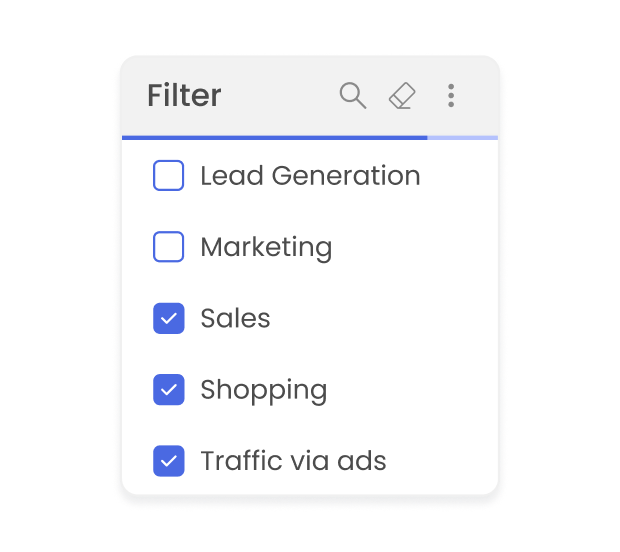
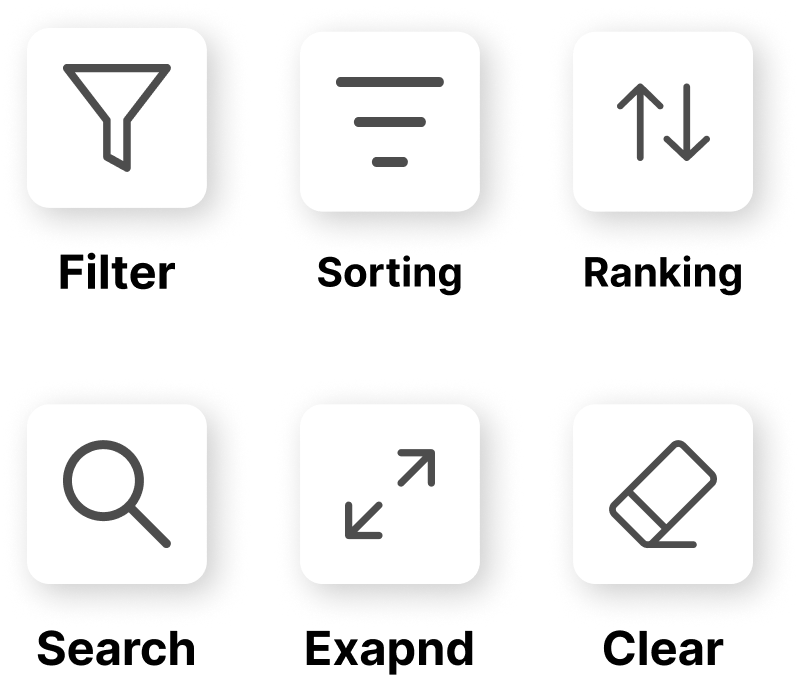
The Title bar comprises search, clear, value filter, sort, and ranking for easy navigation and organization.

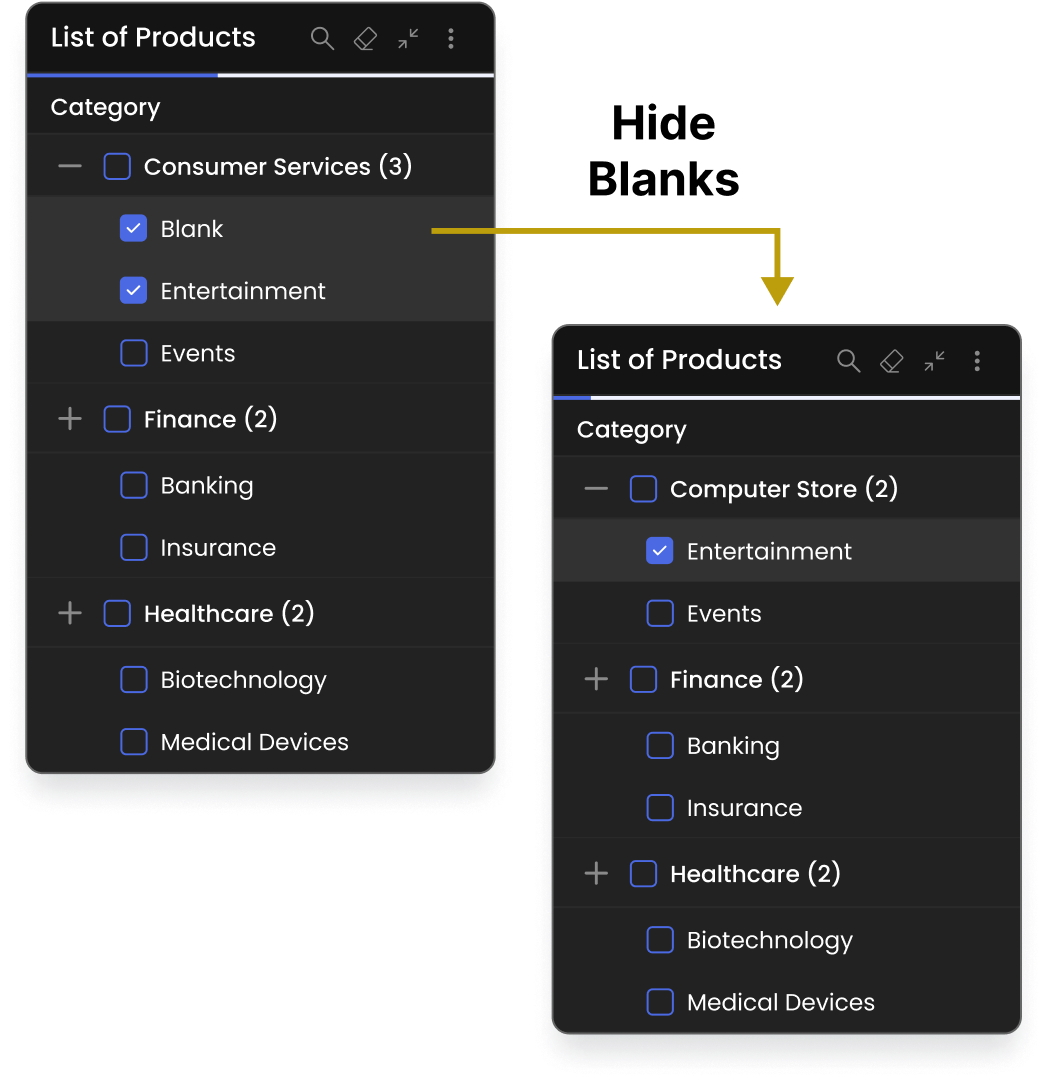
Hide or format the blank category, value, or both with just one click. This feature helps you to overcome uneven hierarchy as well.

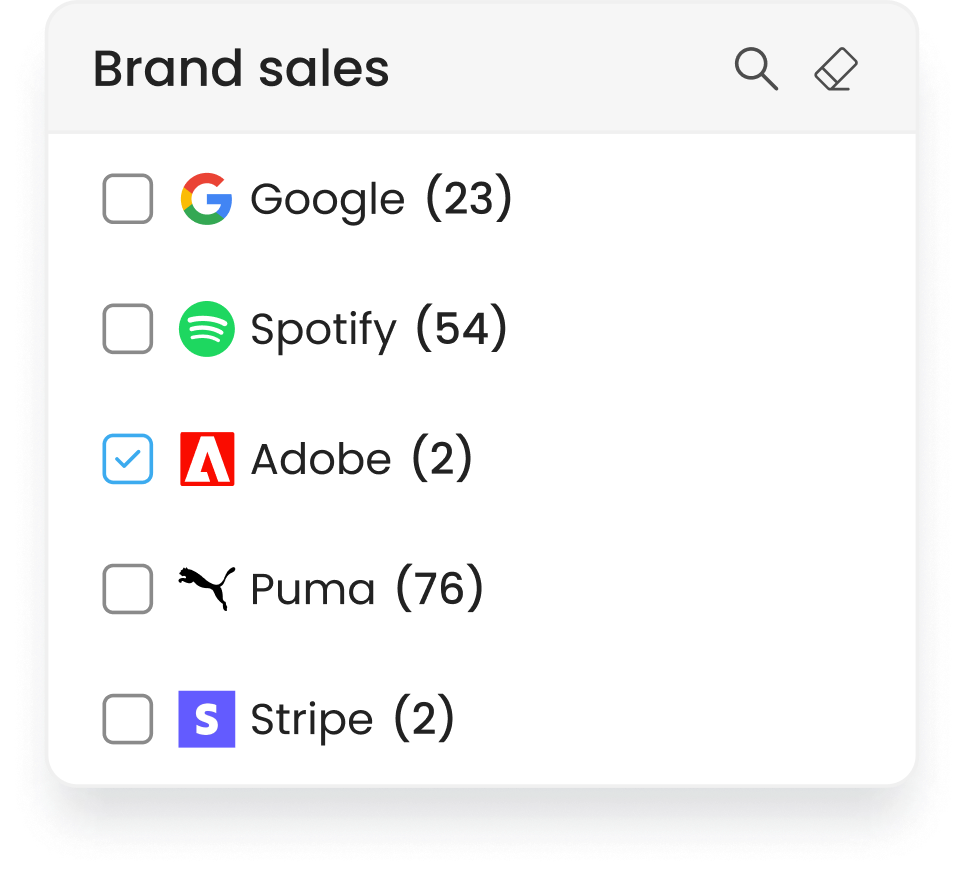
Add dynamic image URLs or DAX measures to filter to enhance the visual representation.

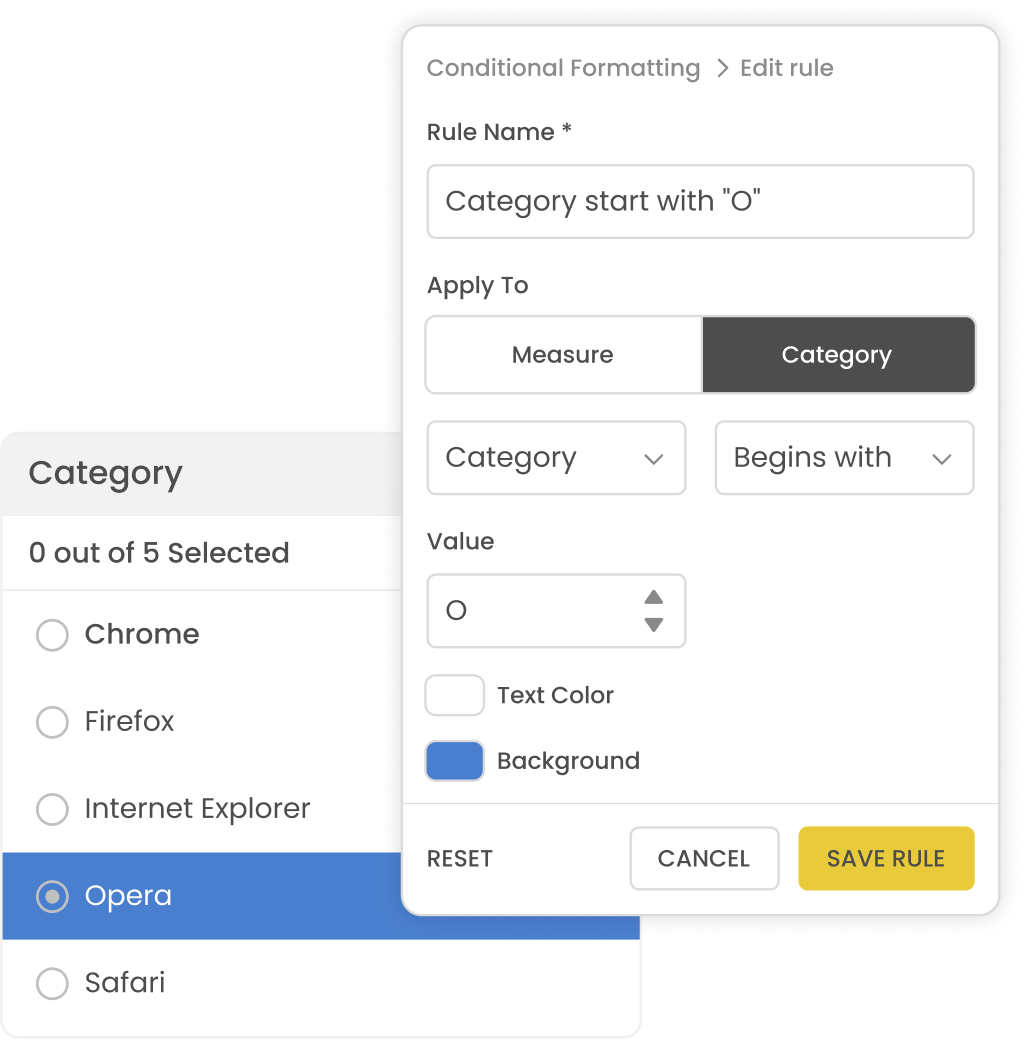
Conditionally format the color of value and background based on the rules.